Android Client🔗
There is a simple Android App available to conveniently upload files from your android devices. Combined with a scanner app, this allows to very quickly scan single page documents like receipts.
The project lives at this repository on github.
Usage🔗
The app is very simple:
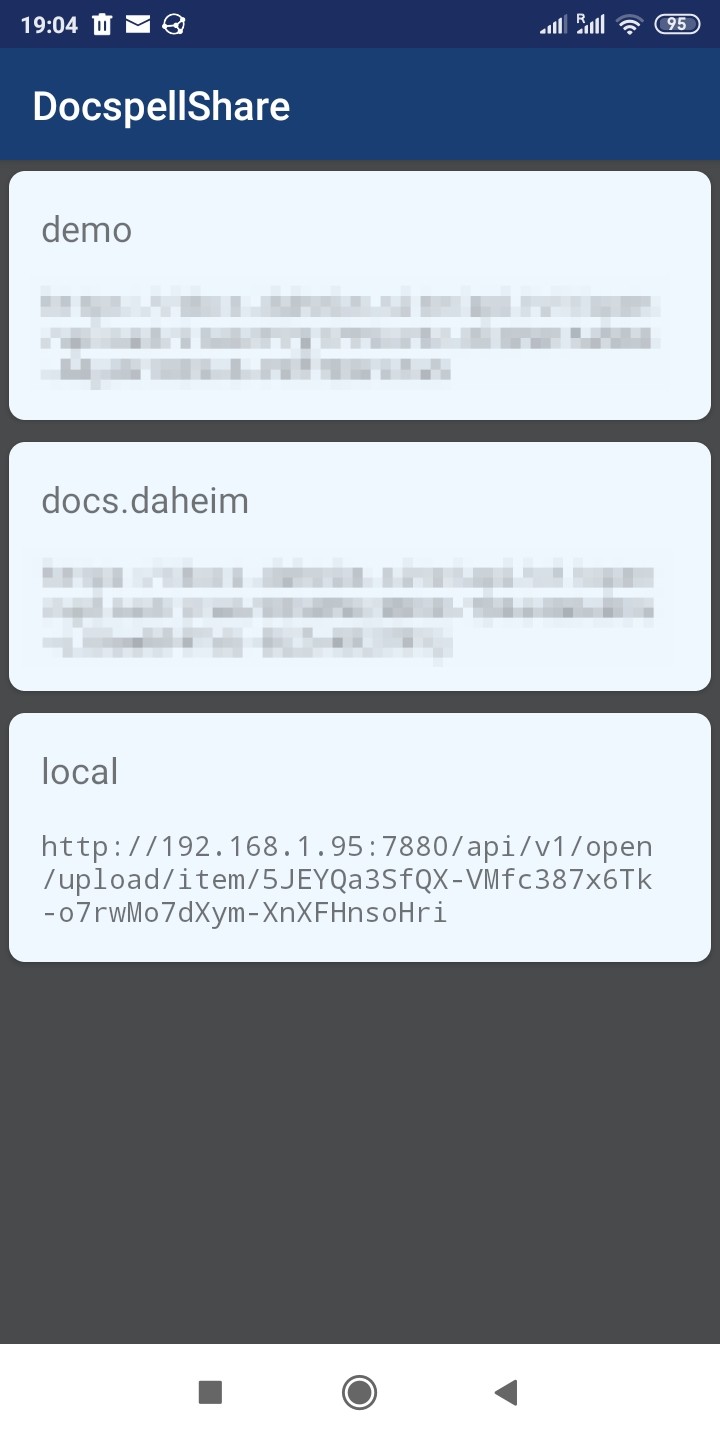
- You maintain a list of upload URLs. These can be inserted conveniently by scanning the QR code. You need to create these upload urls at docspell as described here.
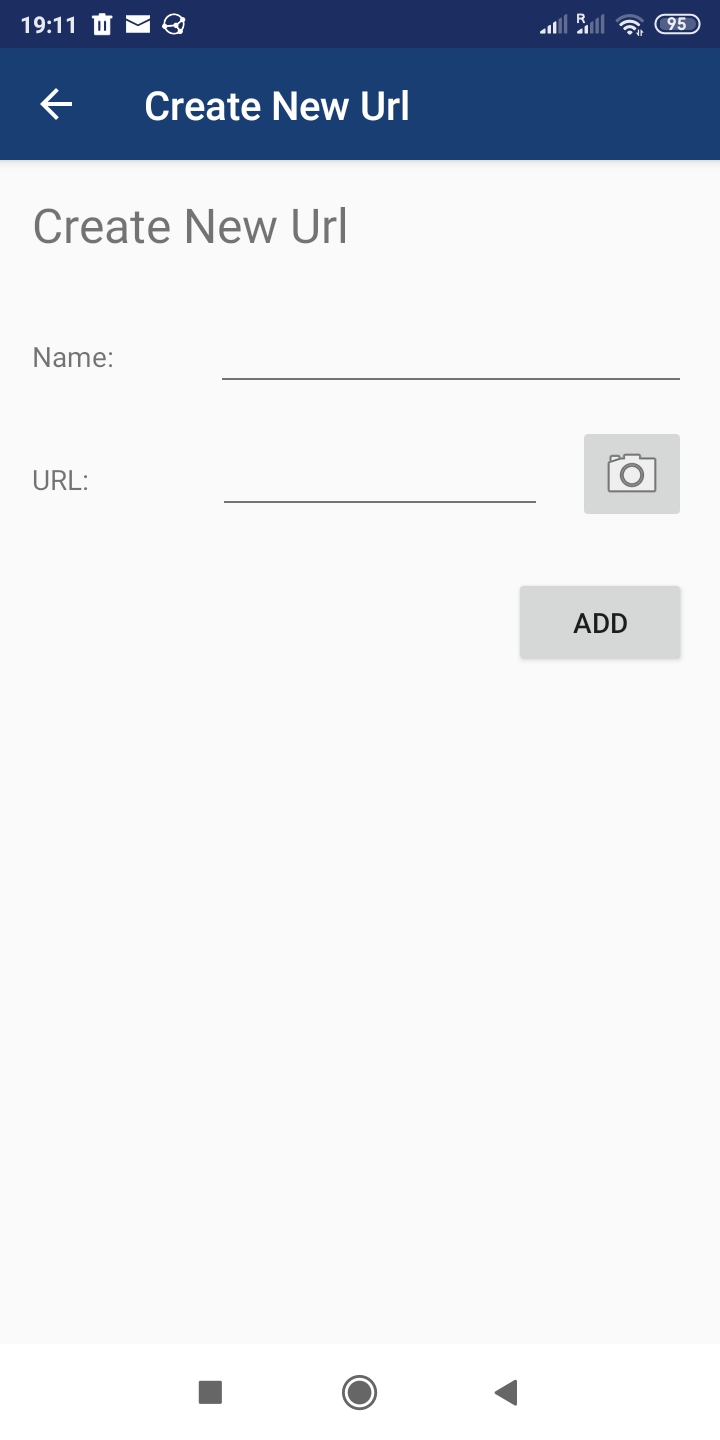
- Start this app on your device and add a new URL
- Then start some other app, and try to share a file. The Share with or Open with dialog should contain now the docspell app. Choose it.
- You can now either select an URL from the app, or the upload begins immediatly if you set a default URL.

(A)

(B)

(C)

(D)

(E)

(F)
Create an URL🔗
Add a new one With the Plus button. The name (A-1) is to distinguish it in the list. The url (A-2) is used to upload files. You can add multiple URLs. You can give permissions to access the camera and use (A-3) to scan a QR code from the screen.
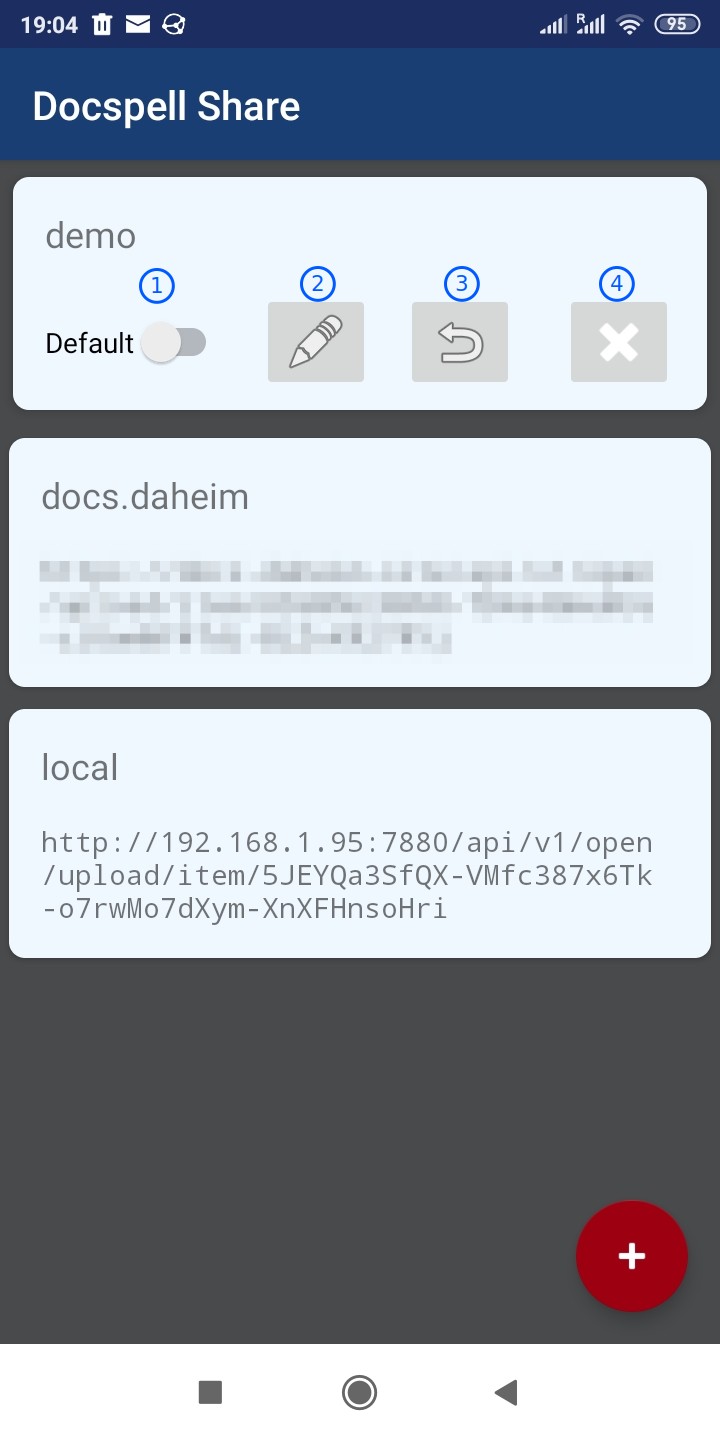
Edit and Default🔗
Tapping an item in the list switches the view that shows some options. You can set one URL as the default (C-1). When uploading a file, the screen to choose an URL is skipped then and the file is uploaded immediately.
Other actions are editing the url (C-2), going back (C-3) or deleting the item (4).
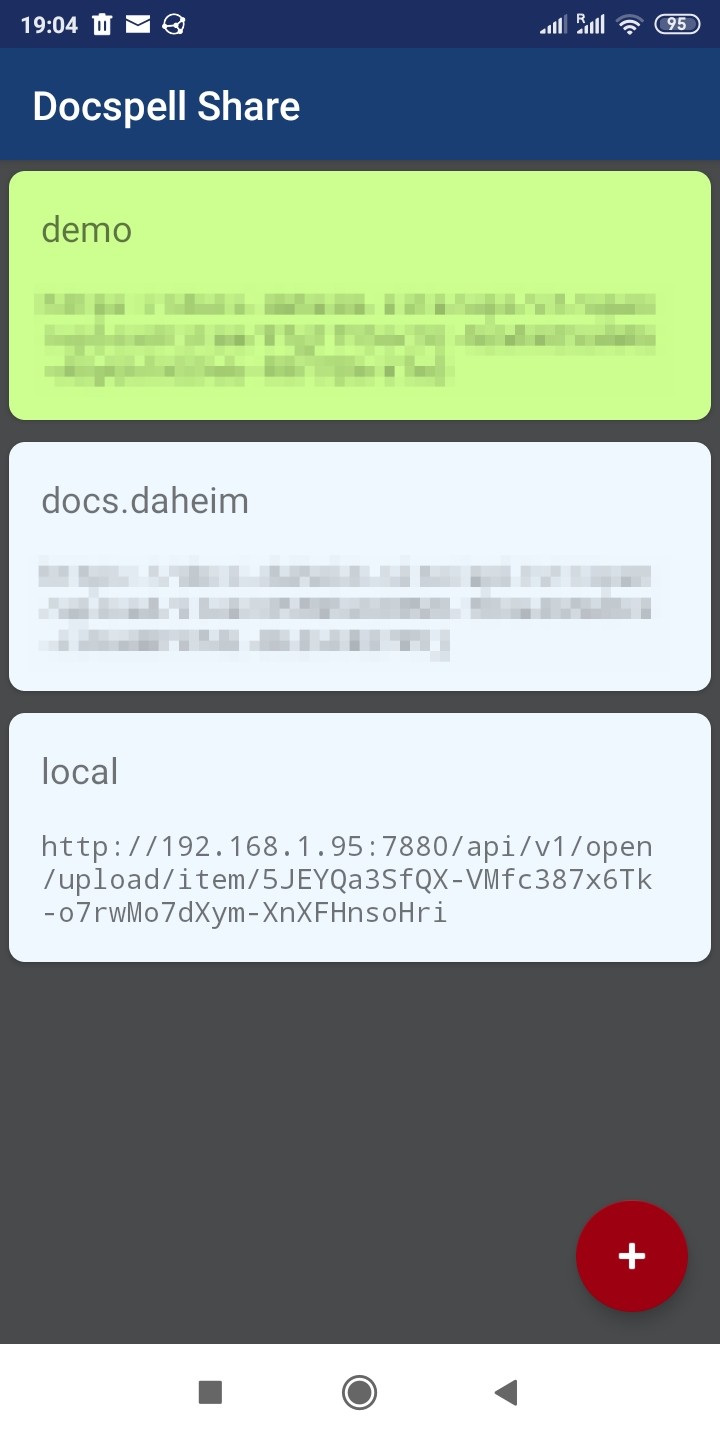
The screen (D) shows a default URL with a green background.
Upload🔗
Use some other app, for example OpenNoteScanner, and share the resulting files using the Share With menu (E). Then this app opens and uploads the file to your server (F).
